What are the new features in ES2020 and React 17 - Logicwind

Today we are going to discuss on some of the features that were introduced in the latest version of React and JavaScript. So, without delaying any further let's see what changes have been made to the language itself and why it's beneficial to us.
What is new in ES2020?
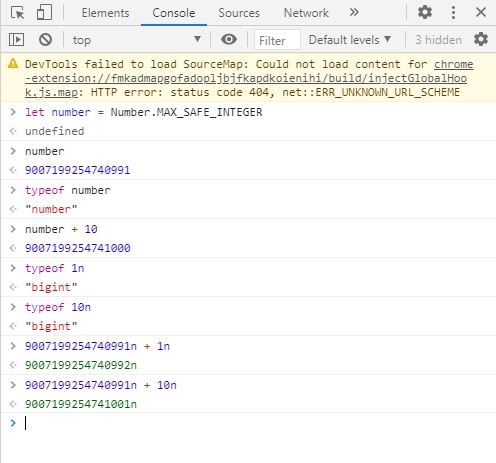
1) BigInt:
BigInt allows us to store bigger integer values in our javascript code. At present the maximum safe integer in javascript is "pow(2, 53) - 1". It is called Number.MAX_SAFE_INTEGER because it's the maximum number that javascript allows to store as an integer. So, if you go beyond that number then javascript will give out unexpected results.
You might think that what if we want to store a number which is bigger than MAX_SAFE_INTEGER ??
Well, BigInt comes into the picture here. It allow us to store bigger integer values by just appending "n" at the end of the number. By appending "n" the value becomes a BigInt and we can do regular operations with big integers as well. Below is the example of how we can use big integers.

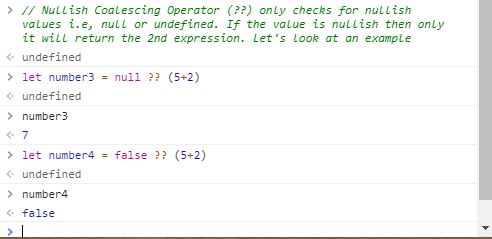
2) Nullish Coalescing Operator:
Nullish Coalescing operator is useful when we need to check whether the value is "null" or "undefined" and based on that return some value. Before nullish coalescing we use the logical OR operator (||) which works in the similar way but it checks for the falsy values instead of the nullish values. In javascript "0, null, undefined, false, NaN" all are considered as falsy values. Below is the example of nullish coalescing operator.

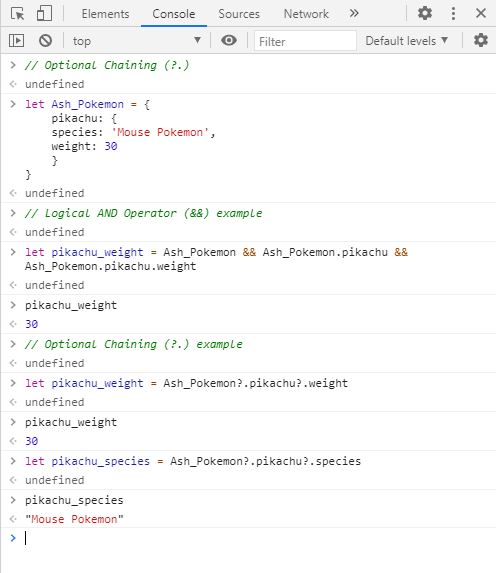
3) Optional Chaining:
While working with objects in javascript, very often we need to check that whether the object exists, whether the property exists in the object or not, so on and so forth. Before optional chaining we would do these by using the logical AND operator (&&). But, soon it becomes very tedious task if the objects are deeply nested.
For example, userProfile && userProfile.data && userProfile.data.email
Well, with the new addition in javascript we no longer need to write those longer strings to check whether the property exists or not. Yes, you got it right!! It's optional chaining. If the property exits then it will return the property value, else it will return undefined. Below is the example of optional chaining.

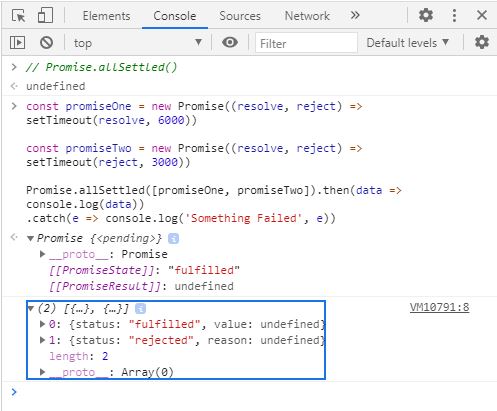
4) Promise.allSettled()
Promise.allSettled() accepts an array of promises and will return the data from the promises regardless of whether the promise is resolved or rejected. It will wait until the promises finishes their execution and once the promise executes it will return the data. Below is the example of Promise.allSettled().

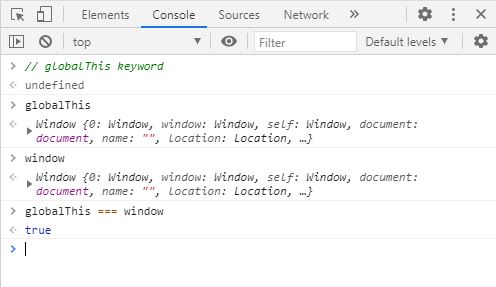
5) globalThis:
There are different global objects for different runtime. For exampe, If you writing some javascript code in the browser then the global object is "window". If you are writing some backend code in Node JS then the global object is "global". So, we can't use the "window" global object in the Node JS runtime because it's for the browser. "globalThis" is the new addtion to the language which always refer to the global object, no matter where you are executing your code. Below is the example of globalThis.

React 17 Features
There are no major developer facing features added to React 17, instead this version is primarily focused on making it easier to upgrade React itself
As mentioned in the React Docs
In React 17, React will no longer attach event handlers at the document level, instead it will attach the event handler to the root DOM container into which the react tree is rendered
What it means is that react will not attach the events to the html document as it does in the previous versions, instead it will attach those event handlers to the root div element where our React App gets rendered.
React 17 will also provide support for the new version of JSX transform. With the new JSX transform, you can still use JSX without importing React in your application.
As mentioned in the React Docs
This upgrade will not change the JSX syntax and is not required. The old JSX transform will keep working as usual, and there are no plans to remove the support for it.
That's all from my side. If you like this post then please share it and also subscribe to the blog. Have a nice day !!