Free React App Deployment with Heroku and CD
What is Heroku?
Heroku is basically a cloud based Platform as a Service (PaaS) provider which is used by developers for mainly deploying & scaling their web-apps. It provides a very easy method to deploy and make our app live & quickly available to users in the market.
It supports variety of programming languages like Nodejs, Ruby, Java, Go, Python etc.
How Heroku works ?
Heroku runs the web-apps inside the linux based virtual containers which are known as Dynos. When we deploy our app, heroku fetches the source code, its dependencies and starts creating a build. After that all the info, build and other generated assets are assembled into a slug. Slug basically contains all the details of an app for running it which are already compressed. After that when the start command is fired through Procfile(Text file which contains commands executed on app startup), Heroku executes the app on a dyno which is preloaded with slug data.
For more info refer this link
Setting up React App for serving the build after deployment
1. Install expressJs package (npm i express)
2. Create a server.js file in root directory & set route for serving the build folder
// Serve only the static files form the dist directory
app.use(express.static(__dirname + '/build'));
app.use(favicon(__dirname + '/build/favicon.ico'));
app.get('/*', function (req, res) {
res.setHeader('Cache-Control', 'no-store, no-cache, must- revalidate, proxy-revalidate, max-age=0') res.sendFile(path.join(__dirname + '/build/index.html'));
});
3. Change below scripts in package.json file
"scripts": {
"start": "node server.js",
"dev": "react-scripts start",
"build": "react-scripts build"
}
4. Commit your changes & push the code
Let's create a Heroku app & deploy our CRA app using its CLI
1. SignUp/Login to Heroku platform
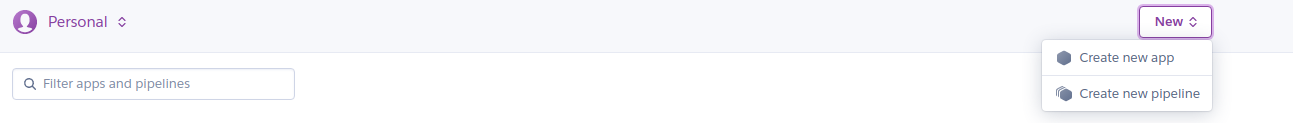
2. On Dashboard, Click on New button and select Create new app

3. Enter app name, select region and Proceed
4. After that download & install Heroku CLI as per your OS type
5. Open your command prompt & run heroku login for logging into your
account.
6. Now initialize a git repository or use an existing one if you already have and add the remote using command heroku git:remote -a your_heroku_app_name
7. Commit your changes & push the code to repo & then run command git push heroku branch_name
8. Thats's it your app would be deployed soon & will be live
9. For checking out the logs run command heroku logs -t
Implementing CD using GitHub
Heroku already provides GitHub deployment method on its platform.
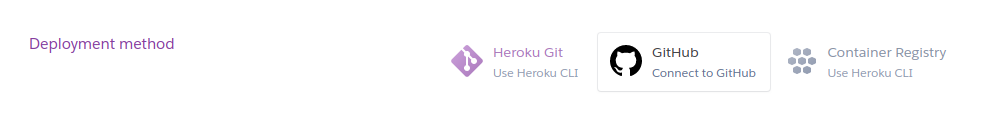
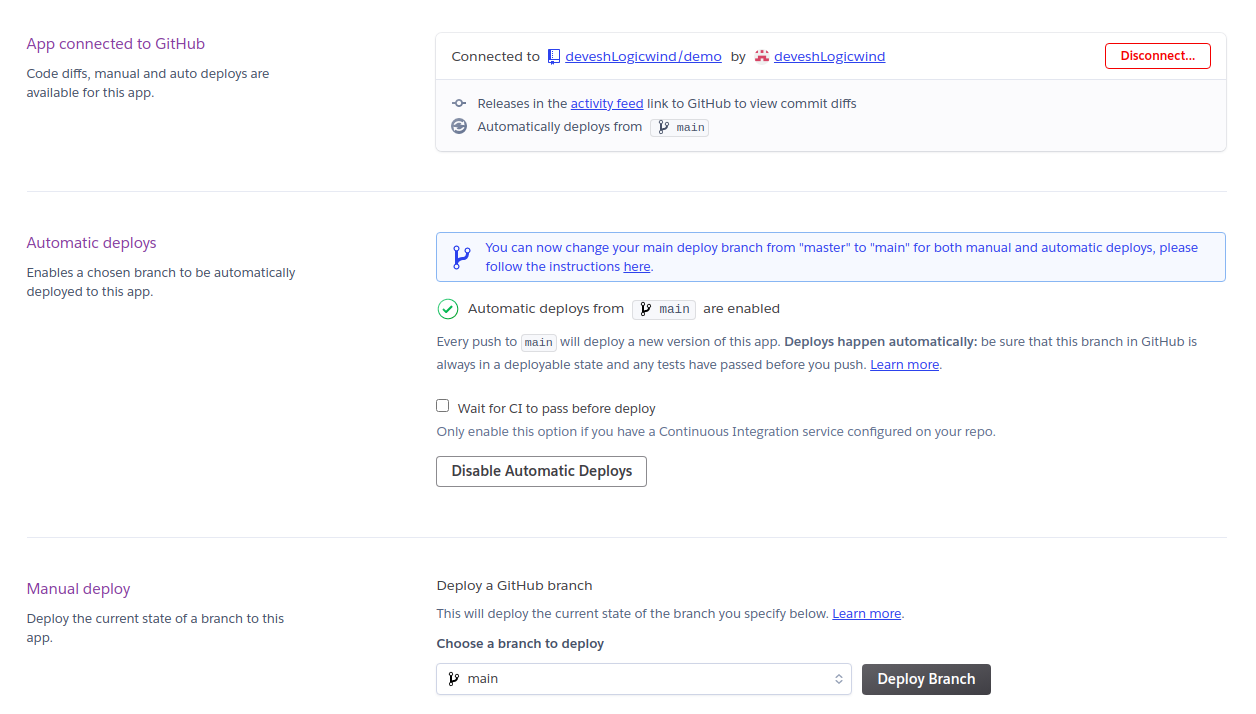
- GoTo Deploy section & select GitHub as a deployment method

- Click on Connect To GitHub and authorize heroku for accessing your repo's
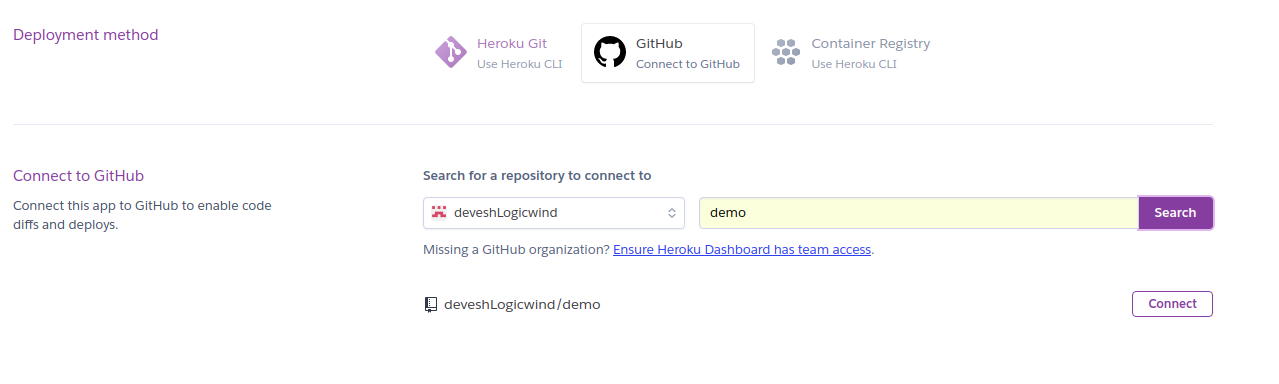
- Enter repo name & search. You will see a list of repository based on the search keywords.
- Click connect to link your repo with heroku

- Select branch & click on Enable Automatic Deploys
- Click on Deploy Branch if you want to initialize deployment now

- That's it, now whenever you will push your latest code to the selected branch, it will auto-deploy your app to Heroku
Implementing CD using GitLab
Heroku doesn't provide any method for auto-deployment using GitLab
- Configure heroku & git remote as we did before
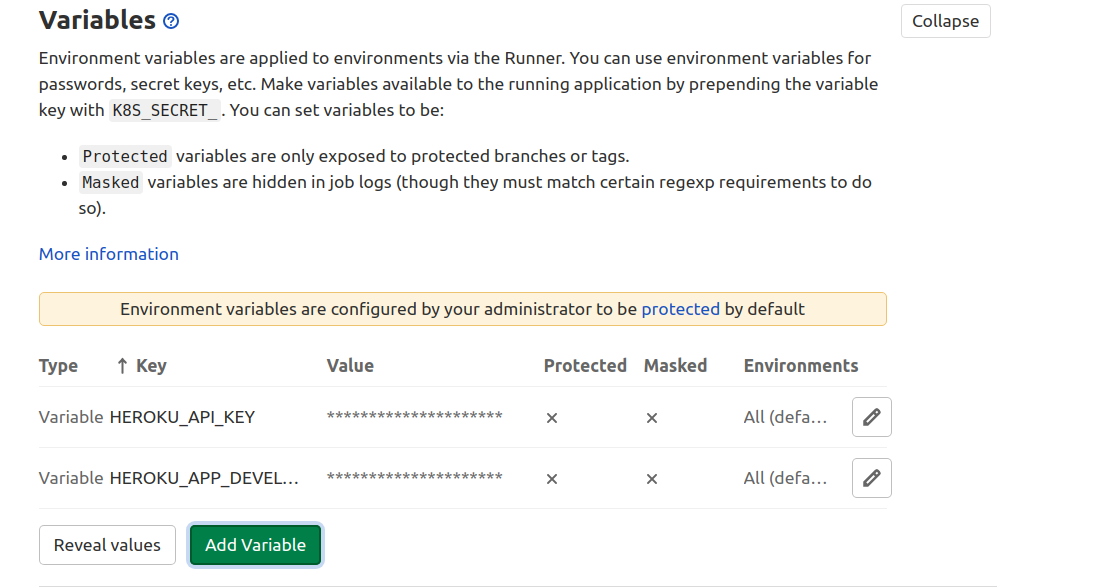
- Goto CI/CD settings page inside your repository
- Then goto Variables. Here we need to add two variables i.e HEROKU_API_KEY(contains app key) & HEROKU_APP_DEVELOPMENT(contains heroku app name)

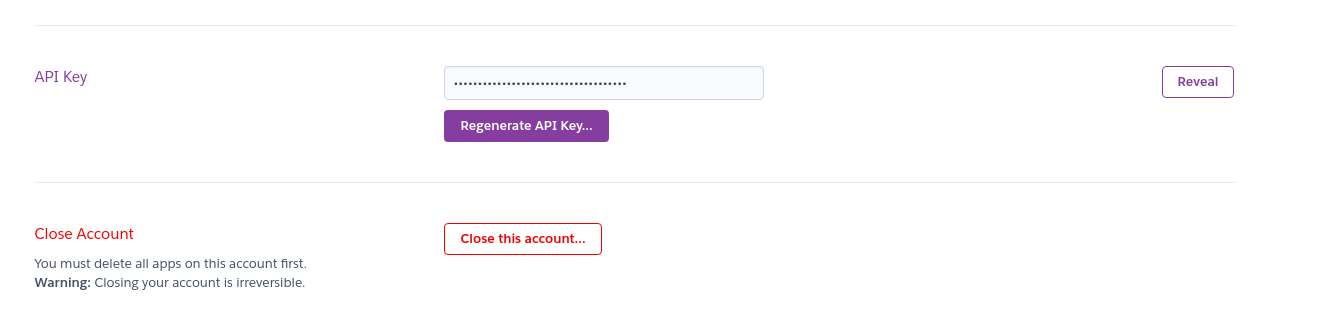
- API key can be fetched from heroku account setting page

- Now create a .gitlab-ci.yml file in your root folder
image: node:latest
before_script:
- apt-get update -qy
- apt-get install -y ruby-dev
- gem install dpl
stages:
- development
- production
development:
type: deploy
stage: development
image: ruby:latest
script:
- dpl --provider=heroku --app=$HEROKU_APP_DEVELOPMENT --api-key=$HEROKU_API_KEY
only: - development //this is branch name which we want to deploy automatically on each push
6. Commit your changes & push the code.
7. That's it now whenever you will push your code, gitlab will trigger the runners & deployment will start on heroku.
Some Useful Heroku CLI command
1. heroku login (For logging into heroku)
2. heroku logs -t (For checking out logs)
3. heroku run bash -a app_name (To view all the files/folders of the app on heroku )
4. heroku git:remote -a your_heroku_app_name (For add remote & establishing a connection between heroku app & the repository )
5. heroku apps (Vies list of all app)
6. heroku apps:create app_name (Create new app)
7. heroku apps:destroy -a app_name (Permanently destroy an app)
8. heroku apps:rename -a existing_app_name new_name (For renaming app)