Manage the firebase service files easy way (workaround) in react-native
In this article we will see how we can manage firebase services file based on environment. It will be easy work around.
What is firebase.
Firebase is all in once package for features out of the box that we require in mobile app. Firebase provide features like:
1. Analytics - To track app events
2. Crashlytics - To track app crashes
3. Test Lab - To test app on various devices on google device farm
4. App Distribution - To distribute app to user for testing purpose
5. In-app Messaging - To send message to app which will show on user screen.
6. Cloud Messaging - To send notification to app
7. AdMob - To show ads in our app
6. Authentication - To authenticate user based on email and phone number etc..
and many more features has been provided by google firebase.
How to integrate and implement firebase
There is one library which popular and cover almost all the firebase feature. Library has also detailed documentation on integration and implementation of firebase feature. here is library link : rnfirbase. You can user this library in react-native and implement desired functionality
What is firebase services file
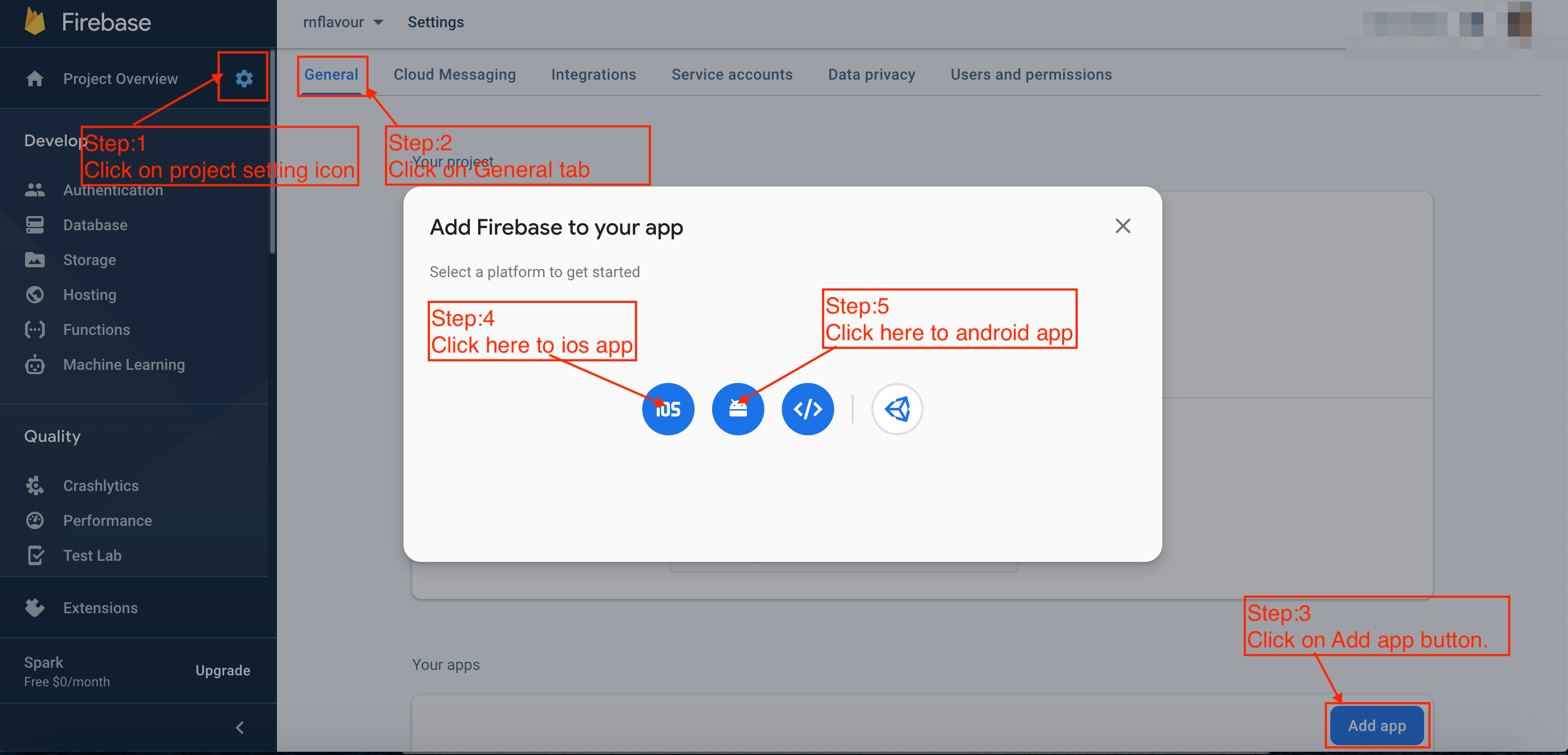
For using firebase in your app. You need to have one firebase project, which you can create from here. You need to add android and ios app inside firebase project which will require package name / bundle identifier. You can see how you can add app to firebase project in following image.

While you are creating app in firebase. Firebase will show you instruction to download firebase file and where you need to add. In case of android app firebase will provide google-services.json and in case of ios app firebase will provide you GoogleService-Info.plist file.
We need to place both the file at specific position in project so firebase sdk can access those file. In case of android file place downloaded google-services.json file inside of your project at the following location: /android/app/google-services.json
For ios you need to place GoogleService-Info file Using Xcode, open the projects /ios/{projectName}.xcodeproj file (or /ios/{projectName}.xcworkspace if using Pods). Right click on the project name and "Add files" to the project. Select the downloaded GoogleService-Info.plist file from your computer, and ensure the "Copy items if needed" checkbox is enabled.
What is actual issue with managing services files?
Majority of the developer follow environment base approach to deal with app development life cycle. Environments can be
1. dev (Development)
2. stag (Staging)
3. prod (Production)
Using this approach we can manage our app configuration separate based on environment. Like we have separate server for environment. We can also manage separate firebase projects based on environment. So we get accurate data for each env. Like our live app analytics or crashes in prod firebase project.
We can also manage multiple app in single firebase projects. It has some disadvantages. And they are...
1. We cannot have more then one app with package name/ bundle identifier in each platform. Means you cannot have two app in android and ios with same package name. Still if you want to manage all env app in single firebase project then you need to have different package names / bundle identifiers for all the three env app. Which lead you to create complex process that is Flavor or Build variants in android and Multiple Schema in ios. If you have not sound knowledge of ios and android native development then Flavor/schema is going to be long and complex task for you. There are multiple article online which show how to do that, but I feel that you need to refer multiple blogs to complete this task. And developer are following multiple ways to do that.
When I was pretty new in RN and when I need to do Flavor/schema then I look at native developer like:
And you if you are thinking about how we will manage app configs (like server api end point, some third party services api keys...) with out flavor/schema. Let me tell you there is awesome/popular package is there which do that for us. Majority of developer may already using that library. Here it is : react-native-config. It not only provide a way to access config in react-native but also allow us to access those config in platform native code as well.
2. Firebase project access concern. Means you can provide firebase project access to user. But if you keep all env app in same project then each and every user had access to firebase will able to see detail of all env apps. Suppose one case where production app data on firebase should be accessible by Project manager and client only. And development firebase should be accessible to developer and QA. In this case we need separate firebase project as well.
Every thing is okay while development process (means our app is not live yet). We keep development firebase service file in project and use it. But once app launch after that we need to take care that we are using dev or stag firebase services file to development data doesn't pass to production firebase project(like analytics, crashlytics). Sometime we keep production service file in project. And while development we forgot replace it.
Workaround
Solution in workaround section is based on script. We will be replacing file using script based on npm command we run on console. Here are some step you need to perform.
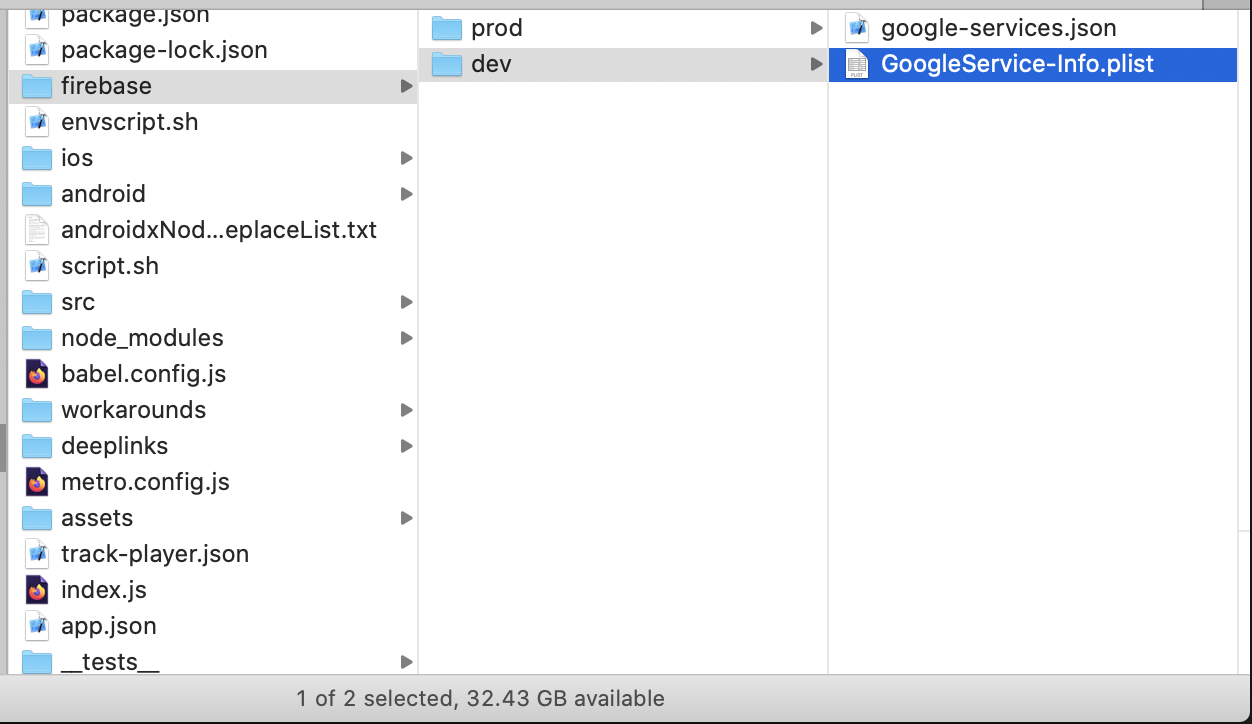
1. Place all the firebase project service at specific path or in root level of your react-native project.

2. Now you need to configure script to replace appropriate file based on env value we pass to npm command. So create one file in root level of your project with .sh extension. And add following code in that file.
case "$ENV" in
"prod")
echo "Switching to Firebase prod environment."
yes | cp -rf "firebase/prod/google-services.json" android/app
yes | cp -rf "firebase/prod/GoogleService-Info.plist" ios
;;
"stag")
echo "Switching to Firebase stag environment."
yes | cp -rf "firebase/dev/google-services.json" android/app
yes | cp -rf "firebase/dev/GoogleService-Info.plist" ios
;;
"dev")
echo "Switching to Firebase dev environment."
yes | cp -rf "firebase/dev/google-services.json" android/app
yes | cp -rf "firebase/dev/GoogleService-Info.plist" ios
;;
esac
In above code you need to configure path of service file where you keep it. Based on $ENV value you pass with command it will replace service file in android and ios native location.
3. Configure command in package.json in to make this script effective. In package.json script section you need to add following command.
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
...
...
...
"run-ios-dev": "ENV=dev ./envscript.sh ENVFILE=.env react-native run-ios",
"run-ios-stag": "ENV=stag ./envscript.sh ENVFILE=.env.staging react-native run-ios",
"run-android-dev": "ENV=dev ./envscript.sh ENVFILE=.env react-native run-android",
"run-android-stag": "ENV=stag ./envscript.sh ENVFILE=.env.staging react-native run-android",
...
...
...
},
I had consider here that you had keep production google services file in project so default file will be production. And while development you use above script command to run dev and staging env on device or simulator. Let me explain one command
npm run run-android-dev
you need to run above command on cli. And it will replace dev env firebase project file to android/app and run android app on connected device or emulator.
npm run run-android-dev will internally execute series on command one by one. in case of run-android-dev it will execute:ENV=dev ./envscript.sh ENVFILE=.env react-native run-android
Here
ENV=dev ./envscript.sh
It will execute envscipt.sh file code by passing ENV value to that script based on which we had decided which file need to replace in script code.
ENVFILE=.env
It is only require in case you had configure react-native-config in your project. It will pass config of .env file to app. In case you had not installed react-native-config then remove it from command.
react-native run-android
It will run react-native app in android device or emulator.
I had find of this interesting solution in one of the react-native github issue comment. Above work around will work for apps in which flavor/schema is not required to configured.
That’s all folks!
I will also present one more article in which I will explain how you can manage by flavor/schema.
Thank you very much for reading and happy coding!