How to Implement Atomic Design System in React
Problems we have faced in most past projects, such as
- Understanding of component state
- Difficult code maintainability due to lack of standardization
- Repeated code
- Side effects
- Amount of setup time for developers
- Very specific components to each pages
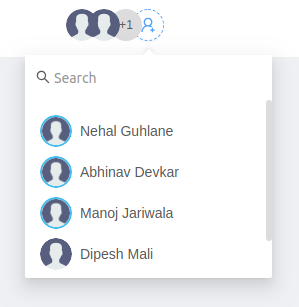
What is Atomic Design?
The components are combined in a way that resembles the structure of our universe. It is a system that is based on hierarchy, importance, type, and role of each and every component.

Atoms
Atoms are like HTML tags, a label, an input or a button.
Example :

Note : Here use ant design library So user image is avatar tag and user name is sample div tag and marge both thing so it is made atoms.
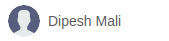
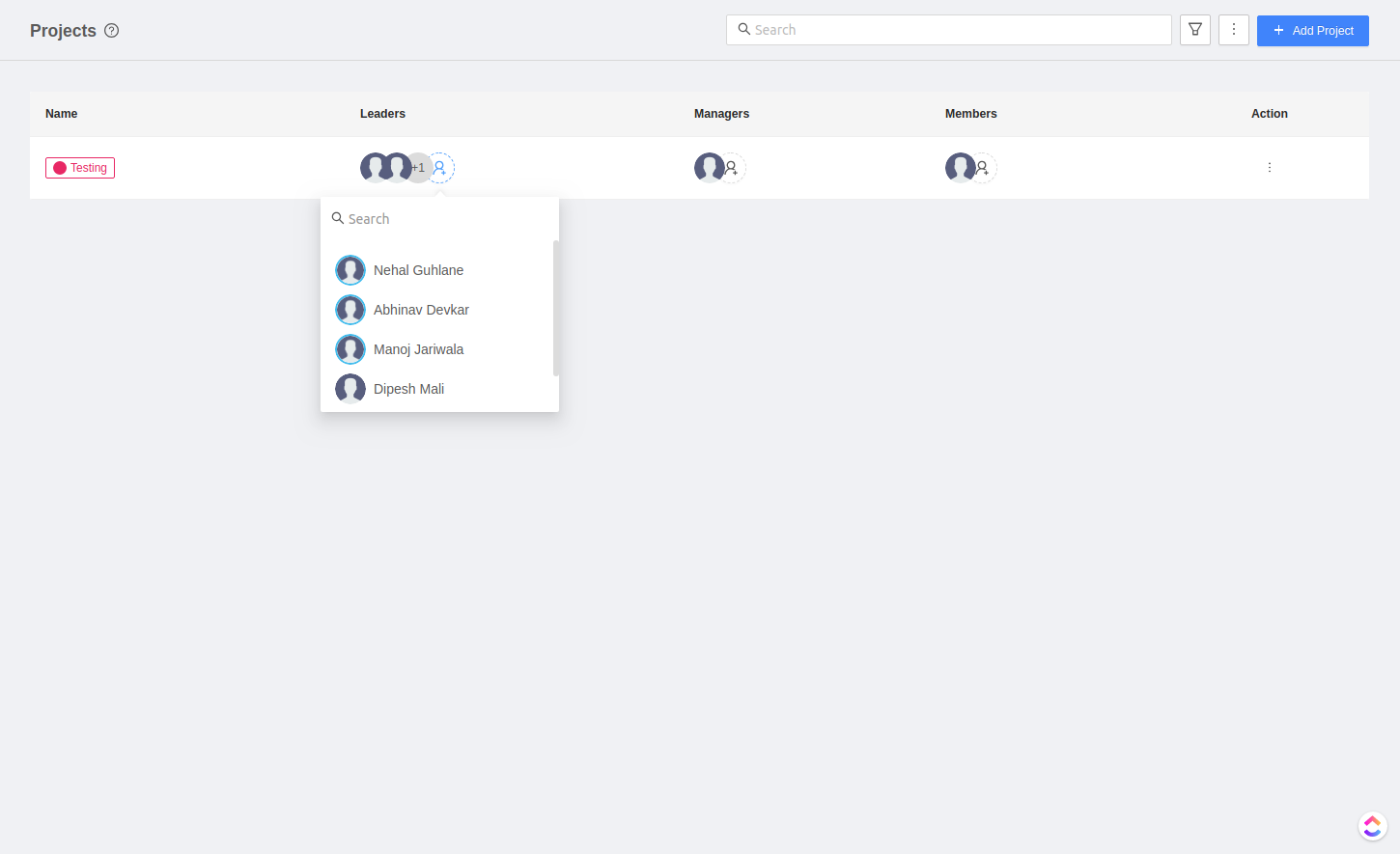
Molecules
They are a group of atoms put together with basic fundamentals of a unit For example, a label, input and button together making a form element.
Example :

Note : Here use atoms like user profile image and name. And header side set search input in ant design popover. So combined user profile atoms and search input and display in ant design popover. So it is made molecules.
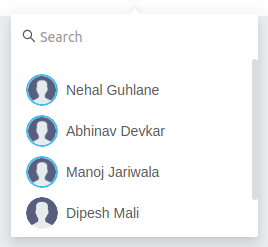
Organisms
They are blocks of our system, where we can group molecules together to form relatively more complex components, a section of the application.
Example :

Note : Here use user profile atoms and molecules together to components. So it is made organisms.
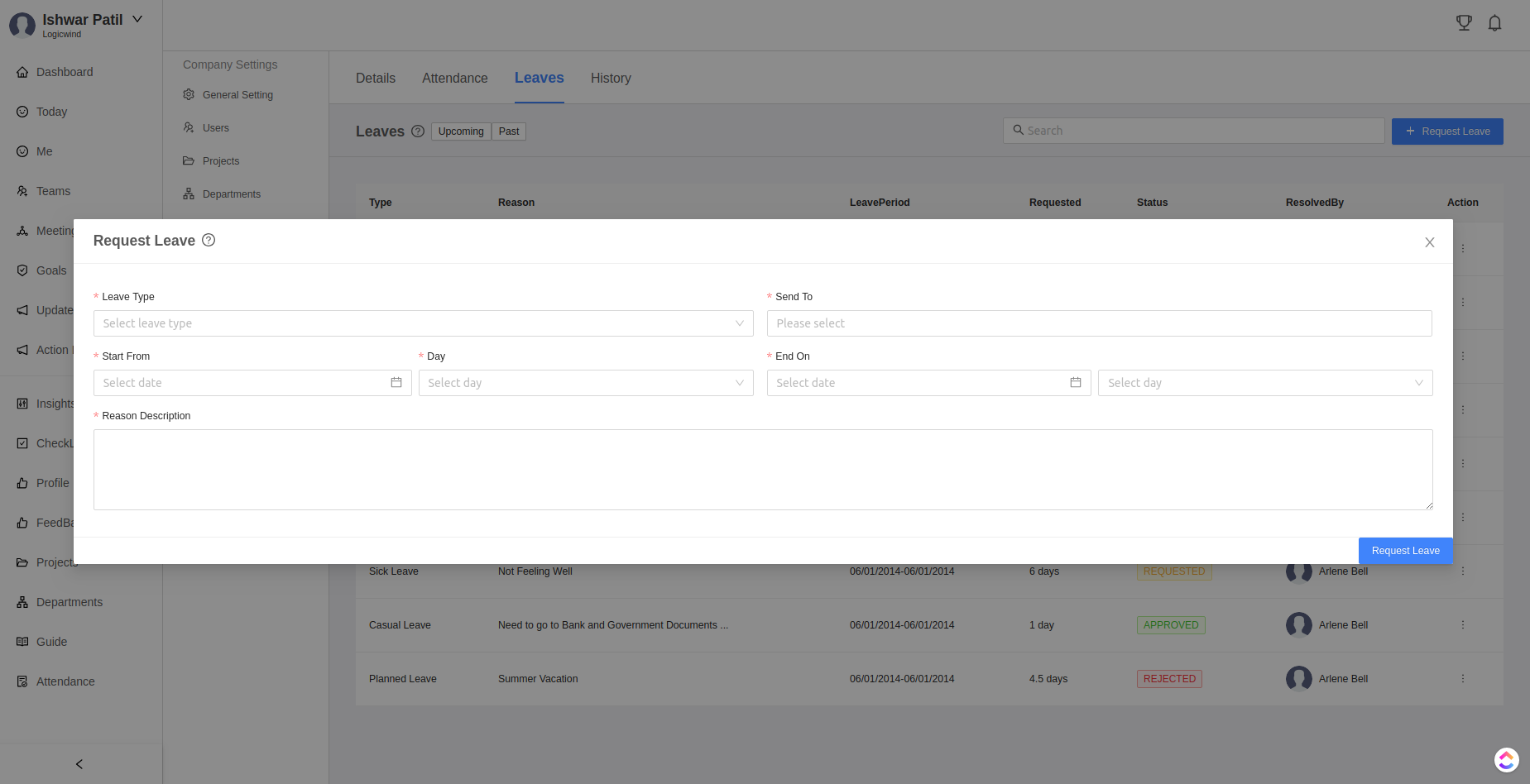
Templates
They are mostly a group of organisms put together to form a final structure, this is where we begin to see the layout in action
Example :

Note : Templates like modal, form, layout and page etc...
Pages
These are instances of templates. Resulting in the final view that the user will see
Example :

Note : Here is used atoms, molecules, organisms and templates in component. So it is made page.
Why use
In projects where there are a hundred or two hundred components, it is not easy to remember everything. The need for some kind of a design system appears when we start to get overwhelmed by the count of components on a project.
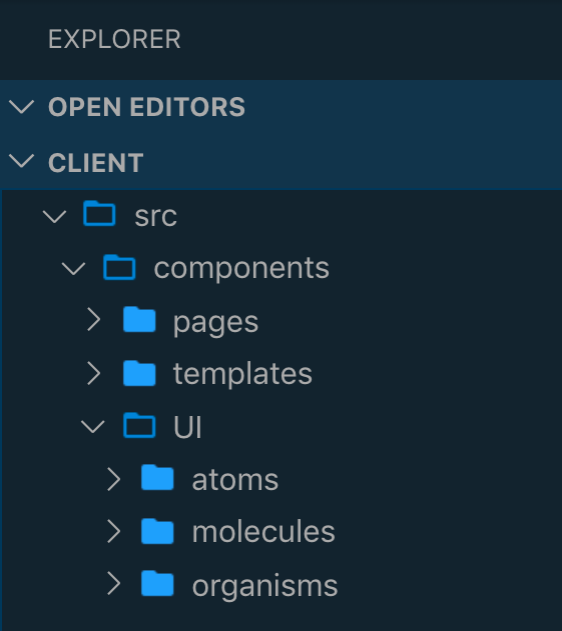
Folder structure will look like this

Summary
Developers should focus on the project requirements and quality code delivery, It is easier to manage modular and reusable components in a standardized way.




